右下okボタンを押し、マスクされ切り抜かれた状態に変わります。切り抜きがいまいちであれば再度③から調整してみてください。 背景を配置、合成する 別の画像を配置し、合成していきます。背景もできるだけ人物の解像度や明るさ、色合いが近しいものを選ぶのがベストです。昼撮影された人物画像に夜の背景を配置するのは相性が悪いのでできるだけ切り抜きツール 画像の一部を切り抜くことができます。 書き出し領域ツール ドキュメントを部分的に書き出すことができます。 ビットマップ マーキーツール 四角形のマーキー(選択範囲)を設定できます。 楕円マーキーツール 楕円のマーキー(選択範囲)を設定できます。 なげなわツー� 使用した画像加工ソフトは Fireworks です。 ↑支給された(というか Web サイトからコピーした)ロゴの例。透明化もされていないし、切り抜くのも面倒。 STEP 1 ロゴ画像をグレースケールで保存します。 STEP 2 グレースケール化したロゴ画像を背景の上に配置。 STEP 3
画像を指定した形に切り抜く Fireworks Htmlの基本を学ぶ ウェブ作成に役立つ情報サイト It S A Long Way To The Top
Fireworks 画像 切り抜き
Fireworks 画像 切り抜き-ツールボックスのラインツールに続いて、ペンツールです。 Adobe Fireworks CS5(アドビ ファイアーワークス CS5)の使い方を確認します。 Adobe Fireworks * 自由な形状のシェイプ ツールボックスのペンツールは、ポイントを配置して自由な形状のパスを描画するツールです。 ポイントはクリックで配置します。 次のポイントを配置すると、ポイント同士が直線で結ばれToyama はてブ Fireworks画像の傾きを直してくれる「LevelHorizon」 Fireworks;




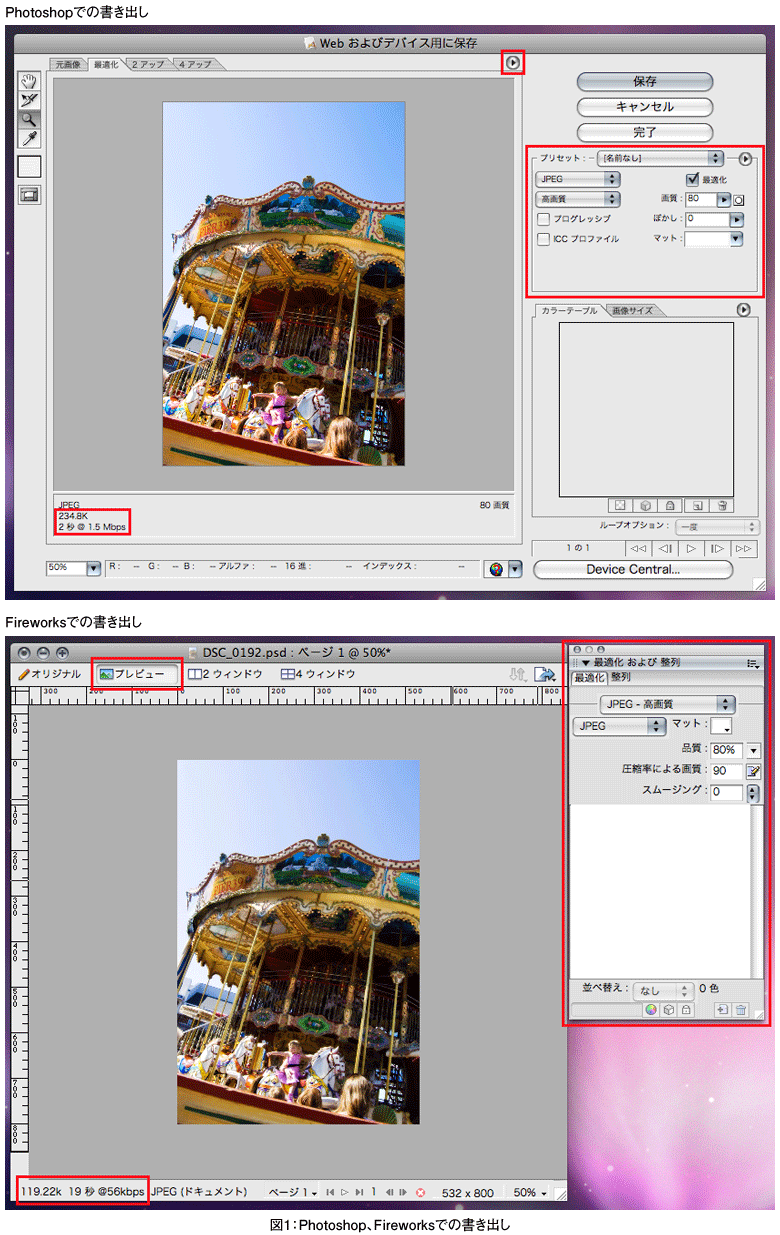
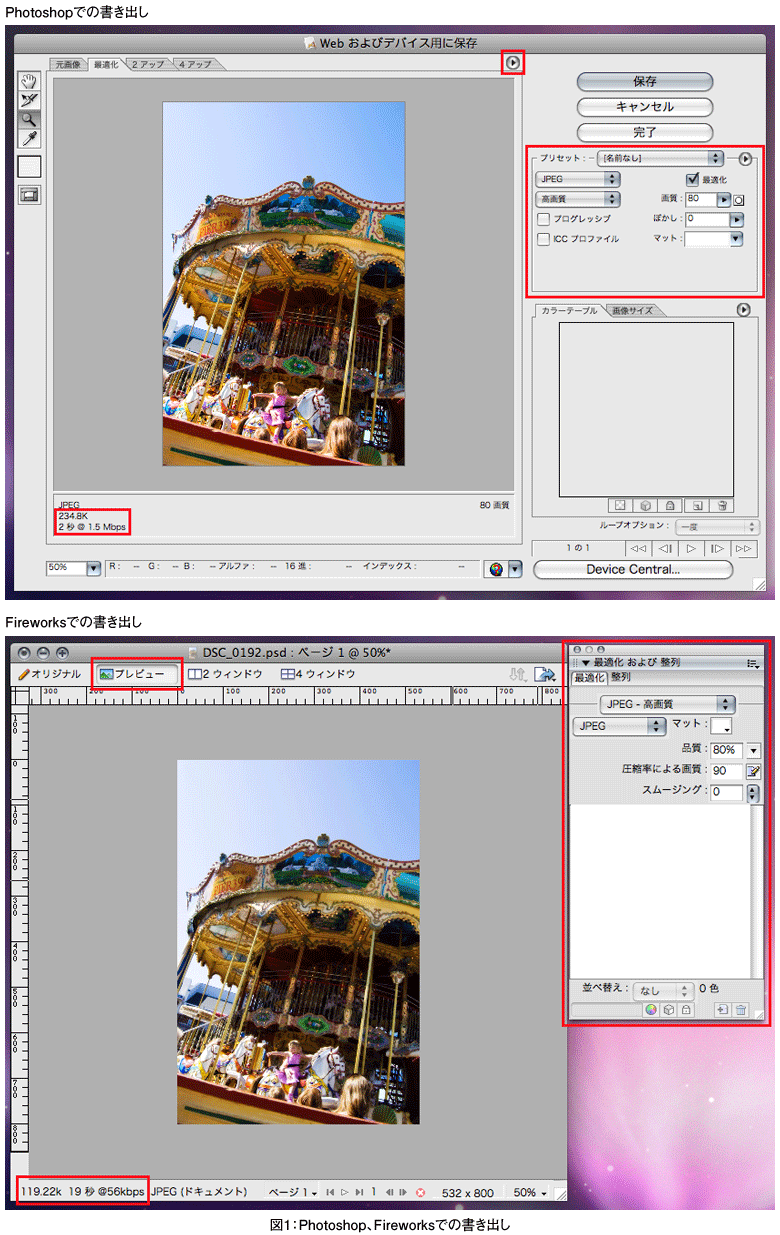
画像書き出し設定のススメ Think It シンクイット
写真の一部分だけを抜き出すことができます。 この操作をトリミングと言います。 1 メニューバーの『ファイル』をクリックし、『開く』を選択します。 2 『ファイルを開く』ダイアログボックスが表示されますので、「ファイルの場所」に、1章3節で準備したフォルダ「FIREWORKS」を指定し、表示された一覧より「sakura」を選択後、『OK』ボタンをクリックしますGIFやPNGの「透過」を「透明」と勘違いし、切り抜き&合成に使おうとする人がいます。 これは用途的に間違いですし、そもそも透明になっていないのですから、トラブルの元になります。 「透過」したんだから「透明」になってるはず・・・? AzPainter2(あるいは他の画像編集ソフトでも)で 人物を切り抜く 1周すると人物画像が選択されている状態になりますので、 選択メニュー → 選択範囲を反転 をクリックし、背景を選択した状態にします。 これで、周りの背景が選択されましたので、キーボードの Delete ボタンを押し削除します。 削除する時に、Fireworksの下部にあるプロパティの設定で 「エッジをぼかす」を使い適度に切った部分を
自動選択ツールで背景を選択し、削除 まずは、「開く」から画像を開きます。 そして、左の ツールバー から「自動選択ツール」(下の画像の黄色マーカー&赤丸のところ)を選択! ここが肝です(そして、ほぼこれで終わり)。 そして、消したい背景をクリックします。 すると、破線(点線)が消したい範囲を囲みながらちかちか回ります。 このとき さて、まずは切り抜きたいオブジェクトの画像が十分収まる大きさのキャンバスを新規作成して、オブジェクトの画像を貼ります。 ペンツールを選択します。 オブジェクトの輪郭をペンツールでなぞっていきます。 この時、一回クリックすると、そのクリックしたポイントがとがった角になります。 クリ画像を選択し、目的の場所にドラッグすることで、フレーム内の図の位置を調整できます。 たとえば、図に適用した図形内の図の最も重要な部分を中央に表示するのに役立ちます。 次のように黒いトリミング ハンドルをドラッグして、画像の余白をトリミングします。 説明 操作 片側を
Fireworksで写真を丸く切り取る、また切り取った後のエッジをぼかす簡単な方法を説明します。 ①Fireworksで加工したい写真を開きます。 ②加工したいマーキーツール を選択します。 (ここでは、一般的な楕円形を選択) ③写真の切り取りたい部分(必要な部分)を選択をします。 ④エッジをぼかす時は、下にあるプロパティの「エッジ」の「エッジをぼかす」を切り抜きは一文字ずつ行います。 一文字を選択して、さらにCtrlキーを押しながら、図形も選択します。 Fireworksでつくった画像をDreamweaver で貼り付けてウェブサイトを制作する方法をやさしく解説。HTMLやCSSなどもわかりやすく解説しており、コンピュータ初心者であっても操作できるで画像化 透過作業が終わりましたら、画像化ボタンを押すと、画像が作成されます。出てきた画像を右クリックで保存でお持ち帰り下さい。 初期化 透過する前の画像に戻します。 まとめ ツールのアピールポイント グラデーションなどの複雑な色も透過




Adobe Fireworks Cs6 使いこなしテクニック



Fireworks
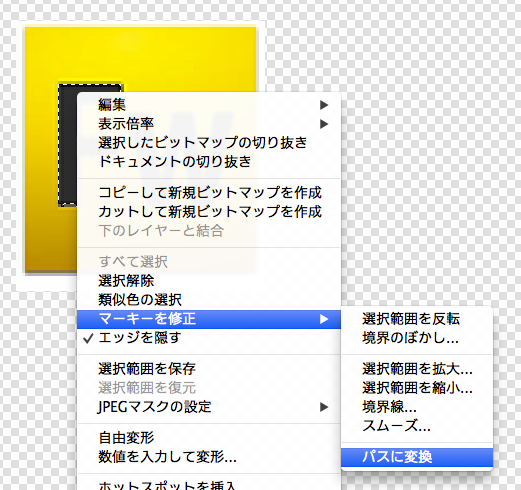
選択したビットマップの切り抜き は、選択した1つのビットマップオブジェクトを切り抜く機能です。 切り抜きハンドルで切り抜く範囲を調整して、ダブルクリックか Enter キーで切り抜きます。 切り抜きたい図形を選択して、右クリック > 編集 > マスクとしてペースト を選択します。 円部分以外が切り抜かれた状態になりました。 透過pngとして書き出したいときなどに覚えておくToyama はてブ Fireworks 地味に便利なリッチシンボルと共有ライブラリ Fireworks;



Fireworks活用講座




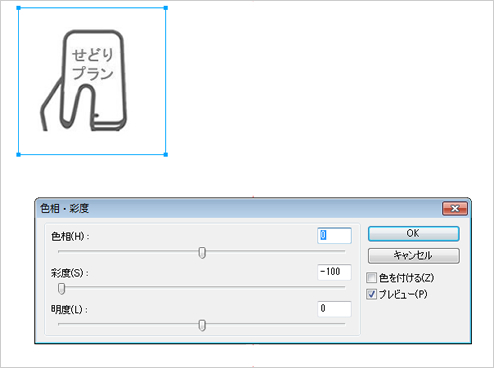
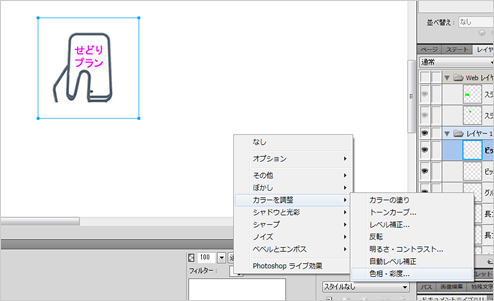
元データの無いロゴをfireworksで簡単にできるロゴの切り抜き Sedori Plan
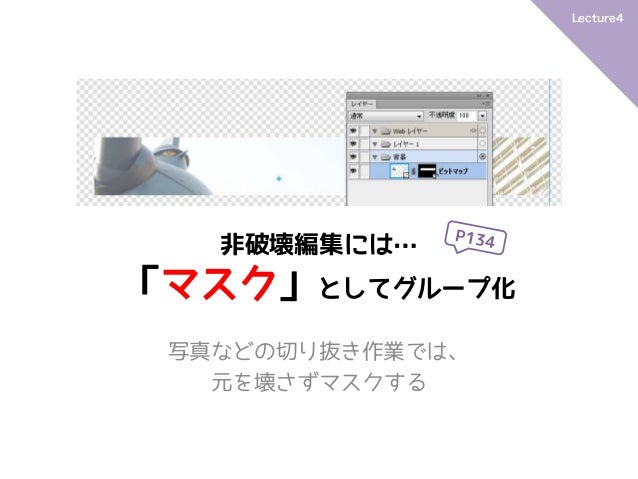
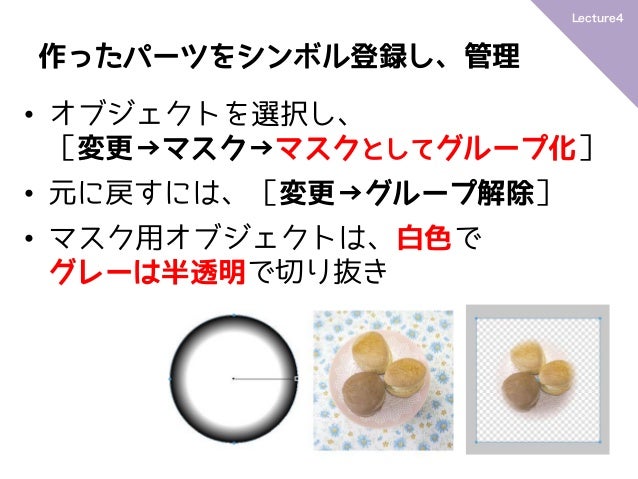
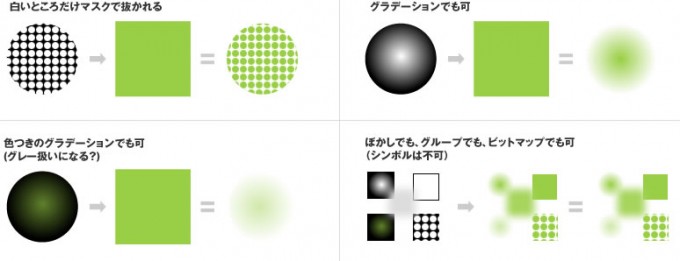
1切り抜きたい画像の配置 2任意の形状や大きさの図形を前面に重ねて配置 3上記の2つを複数選択 4マスクを適応する ・Illustratorの場合 メニューからオブジェクトクリッピングマスクの作成。 ・Fireworksなら変更マスク選択範囲外をマスク。 ※win版CS5ですのでMacでは名称が違います Fireworksのココがいいね! ではFireworksの何が良いかと言うと、圧倒的な画像圧縮率です! 元々web画像製作用として作られている為、フォトショやイラレと比べて同じ画質での保存時のファイルサイズが段違いです。 Fireworksでどのように人物の切り抜きを行なっていくのか、その手順についてご説明いたします! 人物に沿ってパスを作成する 「ペンツール」を使って、写真の人物をなぞったパスを作成




元データの無いロゴをfireworksで簡単にできるロゴの切り抜き Sedori Plan



Fireworksで人物を切り抜く方法 ネットビジネスにまつわるあれこれ
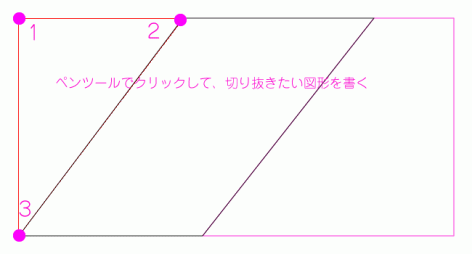
画像を、指定した形に切り抜く方法です。 まず、画像を用意してFireworksで開きます。 次に、矩形ツールなどを使って、切り抜きたい形を作ります。 今回は楕円形ツールを使って円を描きました。 描いた矩形(円)を、切り抜きたい位置に移動します。 矩形(円)を選択した状態で、変更>パスを選択範囲に変換をクリックします。 「パスを選択範囲に変換ファイル開くを選択し、型抜きしたい画像を開きます。 画像から切り抜きたい範囲を選択します。 範囲を選択しない場合は、画像全体が範囲になります。 画像写真型抜きを選択します。 型の一覧から、抜きたい型を選択し、okをクリックします。 「Fireworksだけでできる、カンタンきれいな画像切り抜き術 Fireworksマニア」 http//fwvcolorscom/fireworksphotocuthtml があります。 これを読むと、 パスで作った選択範囲を一度選択してからカットして、元の画像をクリックして選択状態にする。そして右クリックから、「編集」→「マスクとしてペースト」をクリックすると、パスにそってマスクされ(切り抜か




画像書き出し設定のススメ Think It シンクイット



画像を指定した形に切り抜く Fireworks Htmlの基本を学ぶ ウェブ作成に役立つ情報サイト It S A Long Way To The Top
ファイアーワークス使い方Fireworks 8講座インターフェースと基本操作 ファイアーワークス使い方Fireworks 8講座インターフェースと基本操作 Fireworks:Fireworksで画像の拡大縮小(リサイズ) Posted on 12年12月18日 by raining Fireworksを使用し、画像をリサイズする方法は色々ありますが、ショートカットキーを使用すると楽に拡大縮小をすることができます。 Q fireworksでペンツールの切り抜きが出来ない Fireworks cs6を使用しています。 ペンツールを使ってパスを設定し、背景色と色が入り交じっている部分を切り抜こうとしています。 該当画像部分をパスを結んだ段階から質問させていただきたいと思います。



Fireworksにキャプチャ機能 ホームページ勉強会



画像を指定した形に切り抜く Fireworks Htmlの基本を学ぶ ウェブ作成に役立つ情報サイト It S A Long Way To The Top
「Fireworks 写真 ぼかす」 なんていうキーワードでググってみると、例えば こんな ページが見つかる。読んでみると、切り取りたい部分を楕円ツールで選択して真っ黒に塗りつぶし、そのあとはマスク処理をするだの、レイヤーでどうこうするだの、けっこう複雑なことが書いてある。Adobe Photoshop で画像を丸く切り抜き、 ひときわ目を惹くイメージを作りましょう。 切り抜いた画像で新しいかたちにトライ デ ジ タ ル カ メ ラ や ス マ ホ で 撮 影 し た 写 真 や 画 像 は 通 常 、 長 方 形 で 保 存 さ れ ま す が 、 透 明 に 対 応 で き る 画 像 フ ォ ー マ ッ ト を 使 う と Windows XP fireworksで画像を円で切り抜く fireworks40で画像を円で切り抜きたいのですが。 楕円ツールで囲んでそのあとどうすればいいでしょうか? 質問No




Happy New Year 21 With Fireworks Background Stock 写真 Adobe Stock




ソフトウェアエンジニアが使ってきたfireworks Kwlog
この画像のサイズはいったいどのくらいなんだろうと思ったとき、 FireWorksは「プロパティ」に表示される。 しかも書き出しするときのスライスした大きさも出るので、 正方形にスライスしたつもりだったのに・・・なんてことがなくなるし、 10px(楽天に登録するときの最大の幅)に1切り抜きたい人物画像を開く 2何もないレイヤーを追加 右下のレイヤーを追加を押して、レイヤー2を追加します。 3切り抜きたい人物部分を塗りつぶす レイヤー2上で、切り抜きたい人物部分を好きな色で塗りつぶします。 4クリッピングで切り抜き ①レイヤー2が一番上にありますがFireWorksで加工したい画像を選択したら、下部のプロパティから『フィルタ』を選択し、メニューの『カラーを調整』を選択、その後『レベル補正』を選択しましょう。 するとレベル補正に関するウィンドウが出てきますね。 普段使わない方には馴染みのない画面かもしれませんが、何やら山のような図が出てきましたね。 ここで写真の明暗をハッキリさせていき




写真の切り抜き Fireworksを使う人



Fireworksで ベクターマスクの適用方法と マスクを使いまわす方法 ハウツー野郎
元の画像 コピー&ペーストで画像を重ねる エッジをぼかしてなじませると違和感のない仕上がりになる step3 消しやすいシーンと消しにくいシーン step1やstep2のように、背景が細かくてランダムな模様の場合、レタッチである程度きれいに消すことができる




写真の切り抜き Fireworksを使う人




Lfefn4hi Hnpem




Fireworksで切り抜き処理をする Cly7796 Net




Fireworks の写真素材 イラスト素材 アマナイメージズ



Fireworksのなにげないけどなんかいい感じの3つの機能 語感モード 株式会社エフシーゼロ Fc0




マスクとしてペーストと内部にペースト Fireworks Cs5 の使い方 カフィネット




マスクとしてペーストと内部にペースト Fireworks Cs5 の使い方 カフィネット




Fireworks 画像 切り抜き イメージコレクション




マスクとしてペーストと内部にペースト Fireworks Cs5 の使い方 カフィネット



Fireworks活用講座




Fireworks マスクを適応後のレイヤーでマスクと画像を個別に編集する方法 Local Designing In Kanazawa



よくわかるfireworksの教科書 実績紹介 ホームページ制作なら神戸のweb制作会社 株式会社ふわっと



Fireworksで人物の切り抜き方法 Ordinary Days



Fireworks活用講座




Fireworksからのデザインツール移行ガイド オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc



画像を指定した形に切り抜く Fireworks Htmlの基本を学ぶ ウェブ作成に役立つ情報サイト It S A Long Way To The Top



Fireworks活用講座



Fireworksで人物を切り抜く方法 ネットビジネスにまつわるあれこれ



Fireworksで人物の切り抜き方法 Ordinary Days



画像を指定した形に切り抜く Fireworks Htmlの基本を学ぶ ウェブ作成に役立つ情報サイト It S A Long Way To The Top




Adobe Fireworks 範囲を指定して切り抜きたい 背景を透過したい 鶏口牛後な日々



Redline Magazine Fireworks トリミング画像を一括書出 Cs4編




Adobe Fireworks 画像の背景を透過する方法 鶏口牛後な日々



Fireworks




グラフィックソフト関連 のアイデア 10 件 関連 写真 切り抜き 悪い習慣



文字の形に切り抜いた図形 Fireworks Htmlの基本を学ぶ ウェブ作成に役立つ情報サイト It S A Long Way To The Top




Fireworksで色んなツールに挑戦 レトロな感じの額縁を作ってみる Parkn Park




写真の切り抜き Fireworksを使う人




Adobe Fireworks Cs6 使いこなしテクニック




Fireworksで写真を星型などの形に切り取る パソコン活用の豆知識



Fireworks




Adobe Fireworks 画像の背景を透過する方法 鶏口牛後な日々




写真の切り抜き Fireworksを使う人




都市の風景や休日の花火でおとぎ話の本を開きますinependence 日だペーパーアートスタイルデザインの切り抜き アメリカ合衆国のベクターアート素材や画像を多数ご用意 Istock



Fireworks活用講座




Fireworks 写真画像を角丸に切り抜く方法 Nomuyogurutoの日記




Adobe Fireworks 範囲を指定して切り抜きたい 背景を透過したい 鶏口牛後な日々



Fireworksを使って写真の加工




Fireworks ビットマップの編集 格安ホームページ作成 アンドロイド開発



Fireworksで人物の切り抜き方法 Ordinary Days



Fireworksで書き出しがうまくできない件 Webデザインのタネ




Fireworks Stock 写真 Adobe Stock



Fireworks



M2webmt 検索結果



Fireworksで人物を切り抜く方法 ネットビジネスにまつわるあれこれ



Fireworksで人物の切り抜き方法 Ordinary Days



画像を指定した形に切り抜く Fireworks Htmlの基本を学ぶ ウェブ作成に役立つ情報サイト It S A Long Way To The Top



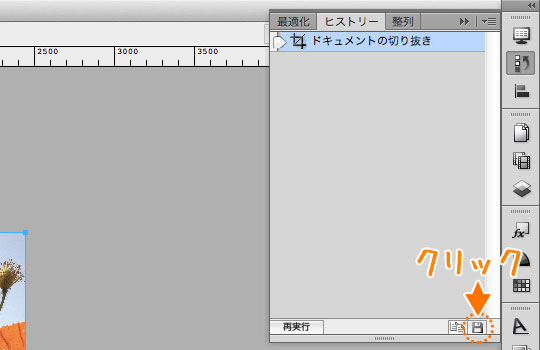
編集 ビットマップの切り抜き Fireworks Htmlの基本を学ぶ ウェブ作成に役立つ情報サイト It S A Long Way To The Top



Fireworks トリミングした画像をたくさん書き出したいときに思い出してください バシャログ




Adobe Fireworks Cs6 使いこなしテクニック




Adobe Fireworks 画像の背景を透過する方法 鶏口牛後な日々




Fireworksで切り抜き処理をする Cly7796 Net




マスクとしてペーストと内部にペースト Fireworks Cs5 の使い方 カフィネット



Fireworksで人物を切り抜く方法 ネットビジネスにまつわるあれこれ



Fireworks を用いた Web グラフィックス 初級編




マスクとしてペーストと内部にペースト Fireworks Cs5 の使い方 カフィネット




Fireworksで切り抜き処理をする Cly7796 Net




マスクとしてペーストと内部にペースト Fireworks Cs5 の使い方 カフィネット



Fireworks



文字の形に切り抜いた図形 Fireworks Htmlの基本を学ぶ ウェブ作成に役立つ情報サイト It S A Long Way To The Top




Fireworksで切り抜き処理をする Cly7796 Net



Fireworksで人物の切り抜き方法 Ordinary Days




Adobe Fireworks 範囲を指定して切り抜きたい 背景を透過したい 鶏口牛後な日々



Fireworks



Fireworks



Fireworks 写真を丸く切り取る エッジをぼかす パソコン活用の豆知識 5 4



Fireworks Flashなしで簡単に作れるgifアニメーション マーカーネット株式会社



Fireworks活用講座




元データの無いロゴをfireworksで簡単にできるロゴの切り抜き Sedori Plan




オブジェクトの整列とパスの操作 Fireworks Cs5 の使い方 カフィネット



Fireworks フォントの表示名が英語になってしまった際の解決法 自由が丘で働くweb屋のブログ




Fireworks 写真画像を角丸に切り抜く方法 Nomuyogurutoの日記




Fire Worksで四角じゃない画像の組み合わせのイメージを作る ブログ練習帳




Adob E Fireworks Cs6で画像を編集する方法 Adob E




Fireworks Clipart Vector New Year Celebration Fireworks Stock ベクター Adobe Stock



Fireworksで人物の切り抜き方法 Ordinary Days



Fireworksで人物を切り抜く方法 ネットビジネスにまつわるあれこれ




Fireworksで切り抜き処理をする Cly7796 Net




Fireworksで簡単にサムネイルを作ろう バッチ処理の使い方 Design Color



Fireworks活用講座




元データの無いロゴをfireworksで簡単にできるロゴの切り抜き Sedori Plan




Fireworksのイラストをマスクで仕上げる 小ネタつき デザイナーのイラストノート




Adobe Fireworks 範囲を指定して切り抜きたい 背景を透過したい 鶏口牛後な日々




Paypayフリマ Fireworks 3 Web画像作成スーパーテクニック



Adobe Fireworks 複数ファイルのバッチ処理 画像の一括加工の方法 E V M



画像を指定した形に切り抜く Fireworks Htmlの基本を学ぶ ウェブ作成に役立つ情報サイト It S A Long Way To The Top


0 件のコメント:
コメントを投稿