2804 · その際は backgroundposition を使用し背景画像の表示位置を変更しましょう。 inner { /*省略*/ } box { /*省略*/ backgroundimage url (画像のパス);/* 最小幅 */ } resizeimage img { width 100%; · 4 #headimg img { height 300px;

Cssだけで作れる 背景パターンや模様のサンプルコードまとめ Web Design Trends
Css 背景画像 サイズ変更
Css 背景画像 サイズ変更-/* 最大幅 */ minwidth 240px;0909 · CSSのbackgroundimageを使うとタグごとに背景画像を設定できます。 また、backgroundrepeatを使うと背景画像の繰り返し表示を制御できます。 練習用のデータを用意しました。こちらからダウンロードできます。




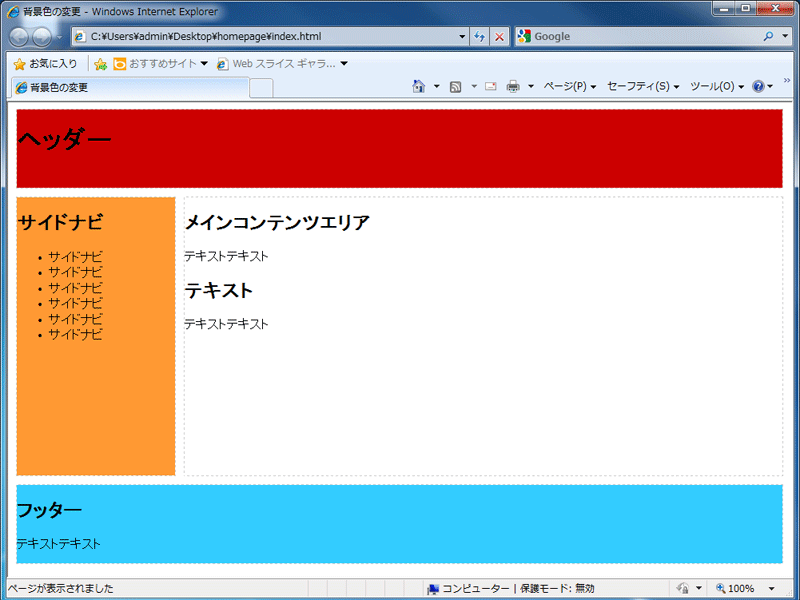
ページや枠の背景色を設定する Css Tips
· 「css_imghtml」で具体的な記述例を見てゆきましょう。使用する画像の大きさは「600px × 400px」です。この画像の表示を「300px × 0px」にしてみましょう。 css_imghtml CSS入門画像スタイルの調整 image_size_m{ width 300px;ヘッダー下に背景画像を設定する CSSのコードは、デフォルトでは下記のようになっています。 そちらを、↓下記↓のように変更します。 backgroundimage url (★);の★の部分に、背景画像をアップした際のURLを入力しましょう。このプロパティを img要素 に対して設定すると、画像の大きさを指定することができます。 img example { width 300px ;
/* 背景画像の繰り返しの指定 */ }1600 · 画像の最大サイズや最小サイズを指定した上で、画面幅に合わせて画像サイズを自動調整させたい場合は、cssソースを以下のように記述します。 resizeimage { maxwidth 800px;0321 · cssスタイルシートで画像を縦横比そのままにリサイズする方法。 CSS 「ウェブサイト全体の画像の横幅をリサイズしたいけど数が多すぎてめんどくさい!
· 指定要素の横幅と背景画像の横幅が一致。背景画像の縦横比を保持し、高さは自動設定。 縦:横 = 100%:automozbackgroundsizeauto 100%;背景画像の拡大縮小 backgroundsize は CSS のプロパティで、要素の背景画像の大きさを変更し、画像の幅や高さから見た完全な大きさの画像をタイル表示するという既定の動作を変更することができます。 こうすることで、画像を必要に応じて拡大したり縮小 · そこで、画像サイズもCSSで変更可能な方法をご紹介します。 See the Pen 疑似要素に画像表示(サイズ変更可能) by spiqa design (@spiqa_design) on CodePen 「content」に画像URLを入れるのではなく、backgroundで背景として画像を表示させます。




Css ぱそまき




背景画像を描画領域の面積ぴったりに自動で合わせる方法 スタイルシートtipsふぁくとりー
バナー画像に、編集内容が反映されます。 関連情報 →フルcssテンプレートの背景画像を変更する →フルcssテンプレートの共通部分を差し替える →フルcssテンプレートのリスト項目を編集する} プロパティ名 値 説明 width 数値単位 (px 等)またはパーセント 画像の横幅を指定 (初期値は auto ) heightBackgroundsize-CSS3リファレンス backgroundsize 背景画像のサイズを指定する 広告 backgroundsizeプロパティは、背景画像のサイズを指定する際に使用します。 長さやパーセンテージで指定する場合、値を2つ記述すると、それぞれ記述した順に幅と高さを表します。 1つだけ指定した場合には、もう1つはautoと解釈されます。 負の値を指定することはできません。




背景画像のサイズを要素の幅に合わせて調整する Graycode Html Css




Cssのbackground Sizeで背景画像サイズを設定する方法を徹底解説 侍エンジニアブログ
· 文字を見やすくするためにbackgoundimageとbackgroundcolorで色を重ねようとしても画像が上に来てしまうし、結局画像を加工するしかないのか? 今回は写真を加工せずにCSSのみで、背景画像の上に半透明カラーを重ねる方法をご紹介いたします。 もくじ hide17年3月31日更新 通常の画像と高解像度用の画像の表示・切り替え方法を紹介します。 タグのサイズを指定する cssのbackgroundで背景にして、backgroundsizeを指定する cssのbackgroundで背景にして、css3のMeia Queriesでディスプレイの解像度によって切り替え タグの画像をJavaScriptでディスプレイの解像度によって切り替え 同じ内容の画像で、画像サイズ · 背景画像のサイズを変更する場合 repeat、positionときて、最後にsizeです。 backgroundsize に%やpxでサイズを指定することで、大きさを指定することができます。 %は画像に対してではなく、親要素に対しての比率であることに注意してください。 数値指定で値




アメブロの背景用画像を追加 無料でできるデザインカスタマイズ カフィネット




Cssで背景色指定 Background Colorの使い方 侍エンジニアブログ
· 見た目は、画像が明るくなったように見えますが、実際には画像を透明にして背景を透かせているだけです。そのため、背景が白くないときはこうはなりません。 マウスオーバーで画像を暗くする See the Pen css_mouseover_img03 by kenichi on CodePen画像のサイズ変更 高さと幅のピクセル値を新たに定義して、 JPG 、 PNG 、 SVG 、 GIF のサイズを変更します。 様々な画像を瞬時にサイズ変更できます。 ファイルをアップロードして変換する 画像を選択 コンピューターからアップロード または、ここにCSS で背景画像を使う際、今までは画像ファイルを適切な大きさにリサイズする必要がありましたが、CSS3 からは背景画像の幅・高さを拡大・縮小できるプロパティ backgroundsize を使うことができます。 backgroundimage で背景画像を指定して、 backgroundsize で背景画像のサイズを調整してあげます。 CSS3 なのでIE 下位バージョンでは無理かなということで、スマフォ




Wordpress ページ カテゴリ毎に背景画像を変更cssほぼコピペ ビバ りずむ




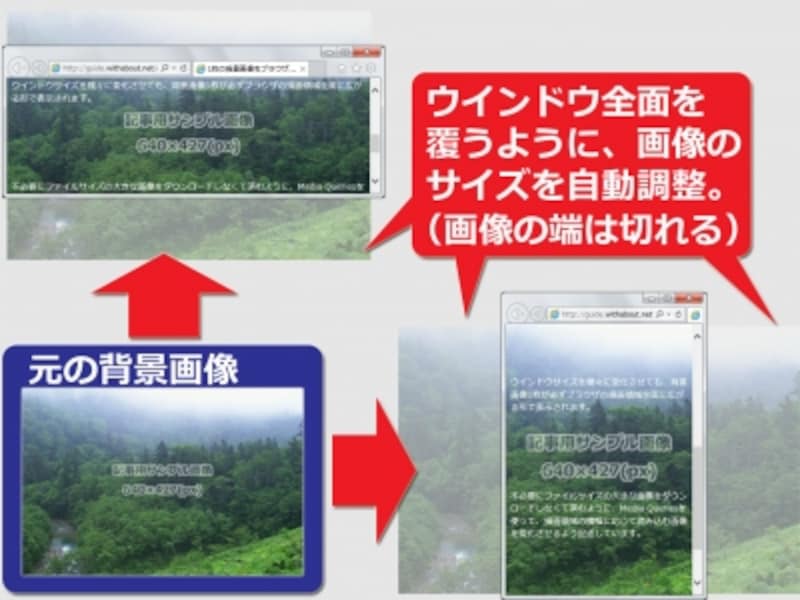
Css 背景画像をブラウザいっぱいに表示するシンプルな最新テクニック コリス
· 今回は背景画像のサイズを変えたい場合について! cssで背景画像を設定したけど、↓みたいにそのサイズが 「大きすぎる!写真が全部入ってないじゃん。」 ってことがよくあると思う。 「この画像の大きさを変CSSで背景画像を挿入する時は、「 width 」と「 height 」を指定する必要があります。 もし大きさを指定しなかった場合は、画像の大きさは「 0px 」になります。 つまり、実際に画像は表示されていますが、「0px」なので見えない状態になります。 · cssで画像の比率を変更するときに、 width100%maxwidth80vw;heightauto;で縦横比を保ったまま拡大や縮小ができるとサイトに書いてあったのですが、 widthauto;でも同じなのでしょうか? また、 widthauto;maxwidth80vw;




レイアウトのサイズや背景色を変更する カスタマイズ Seesaaブログをホームページ風にカスタマイズ



ウェブページ全体の背景色の指定 ウェブ制作チュートリアル
· ※ロゴ画像のサイズ感が不明だったのでCSSでスタイルを付与しています jsFiddle サンプル 対処方法2 html構造を変更する ロゴ画像を背景画像の子要素として扱う 背景画像位置を起点とするためtop XX;としなくて済む 変更前の構造/* 背景画像のサイズの指定 */ backgroundposition right bottom; · タイトルにある通り、CSS の backgroundimage で指定した画像のサイズを変更する方法です。 コードはこちら。 // 背景画像を 30px × 30pxに指定 backgroundimageurl("背景画像のパス");




Background Sizeの4つの指定の違いと背景画像のcssでよく使われがちなパターン3つ Hpcode えいちぴーこーど




Cssとjqueryで画面サイズ変更 Pc スマホなど全デバイスの画面対応 時にposition Absolute要素の上下ポジションを保持 古松
} このように、縦サイズは height プロパティを使って指定することが出来ます。 横サイズは width というプロパティを使いますが、今回は横幅は元のままでよかったので100%と指定しました。 セレクタを #headimg img としているため、赤枠の画像だけを指定することが出来ます。 #headimg img は、idがheadimgのHTMLタグの子/* 背景画像の位置の指定 */ backgroundrepeat norepeat; · 画像サイズを変更する 画像のサイズを変更する場合は「backgroundsize 」を使います。数値での指定だけでなく、「cover」や「contain」など自動で調節してくれる値も使用可能です。以下のような記述をすれば、画像サイズと縦横幅をまとめて指定することもできます。




Css 背景画像に透過カラーを重ねる方法 デザインレベルアップ




Cssで背景を設定 背景画像や背景色のカスタマイズ方法 Bond Blog
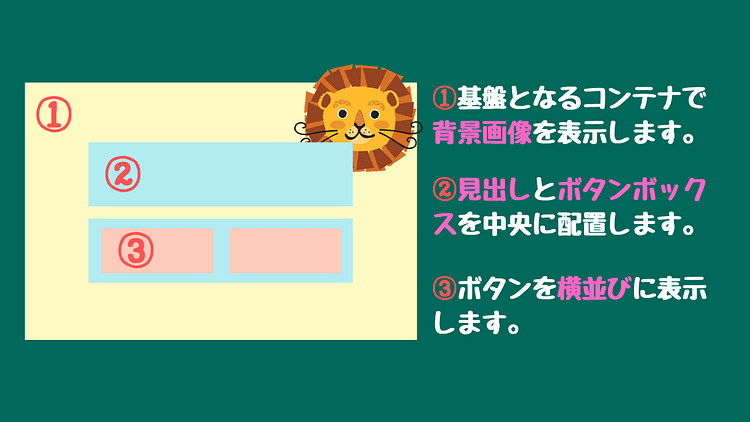
/* 背景画像の指定 */ backgroundsize cover; · 背景画像のサイズを要素の幅に合わせて調整する 要素の背景画像について、要素の幅に応じて自動的に画像の幅も調整させる方法を解説します。 この記事のポイント 背景画像の表示サイズを自在に設定する backgroundプロパティで他プロパティと一括指定する · 大きな背景画像でページヘッダーのサイズを広げる cssを使わずにページヘッダーの色や背景画像を設定するには ここまで、cssを使ってページヘッダーをカスタマイズする例を紹介してきましたが、cssの記述に慣れていないと難しいかもしれません。




背景を指定する Background Imageの使い方 一括 複数での書き方




1文字ずつ文字色を変える 文字単位でのcss適用方法 ホームページ作成 All About
1214 · SVG画像のサイズをHTML,CSSで自在にコントロールしてWEBで表示する方法 SVG画像ってご存知でしょうか? ベクトル画と言って、線や色の情報をデータとして持っていてそれを再現して画像のように幼児するものです。 なのでSVGだと画像のサイズが変わろうが




Cssで背景画像のサイズを変えよう Background Sizeまとめ




コピペでできる Cssとhtmlのみで作るいい感じの背景パターン 12選 Copypet Jp パーツで探す Web制作に使えるコピペサイト




1枚の背景画像をブラウザの画面全体に広げる方法 ホームページ作成 All About



ボックス Cssの基本




事前の注意事項 Jimdo虎の巻




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス




Cssのbackground Sizeで背景画像サイズを設定する方法を徹底解説 侍エンジニアブログ




Css レスポンシブでは画像を使ったアイコンの指定をemで行う スターフィールド株式会社




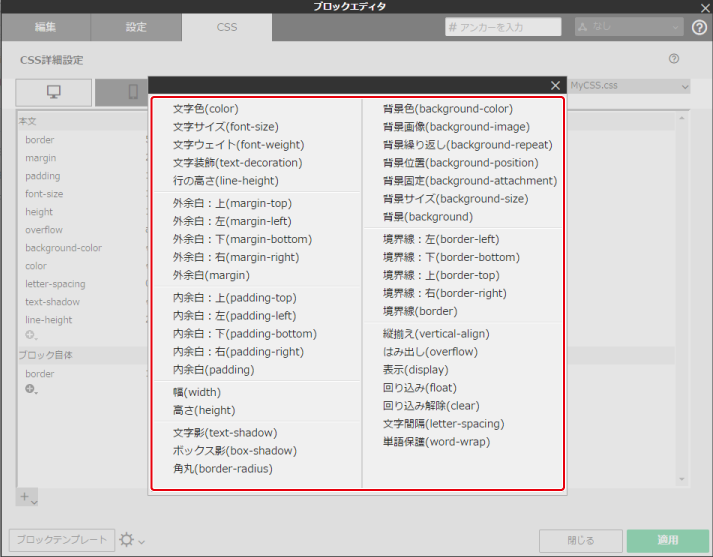
Cssプロパティの種類と内容 Lolipop スタジオ




事前の注意事項 Jimdo虎の巻




Cssを使って背景色を変更する方法 さきちんweb




Css シンプルな囲み枠 ボックス コピペで楽チン変更も簡単 Purple Life




Css 画像の注意点と背景画像の設定を覚えよう Rakumaオンラインスクール




レスポンシブ対応時便利な背景画像サイズを変更する実装方法 ここつぶ




Css 疑似要素の画像サイズを変更する方法




ページや枠の背景色を設定する Css Tips




ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About




Css 背景 Background を2色にする 125naroom デザインするところ 会社 です




Cssで見出しに背景画像をレイアウトするいくつかのやり方 Background Repeat Position Sizeの使い方 すなぎつ




Cssでサイズ可変の正方形の描き方を現役エンジニアが解説 初心者向け Techacademyマガジン




Css 背景画像をブラウザいっぱいに表示するシンプルな最新テクニック コリス




背景画像の拡大縮小 Css カスケーディングスタイルシート Mdn




Cssの背景画像のサイズ指定 Backgrouond Size の使い方




Css Htmlタグ ウェブリブログサポート




Wordpress ホームページテンプレート ホームページ制作 Web Aqua ウェブ アクア



1




Css の表示と変更の概要 Microsoft Edge Development Microsoft Docs




Css 背景 Background を2色にする 125naroom デザインするところ 会社 です




Css3 スマホサイト制作にかかせないbackground Sizeについて Go Nextブログ



1



Search Q E8 8c E6 99 Af E7 94 E5 8f 81 8b 81 A3 81 93 81 84 81 84 Tbm Isch




Cssだけで作れる 背景パターンや模様のサンプルコードまとめ Web Design Trends




Cssで背景画像を設定する方法 技術 ちらし寿司




Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi




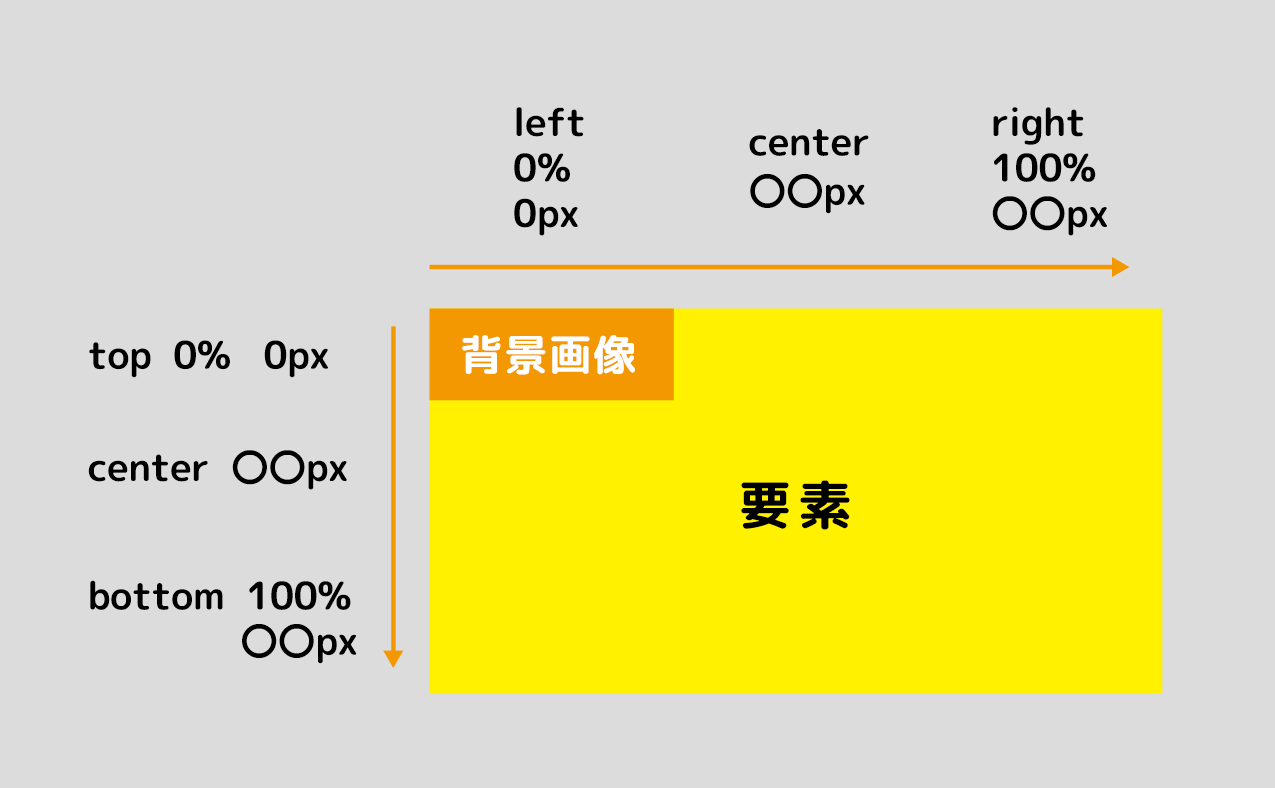
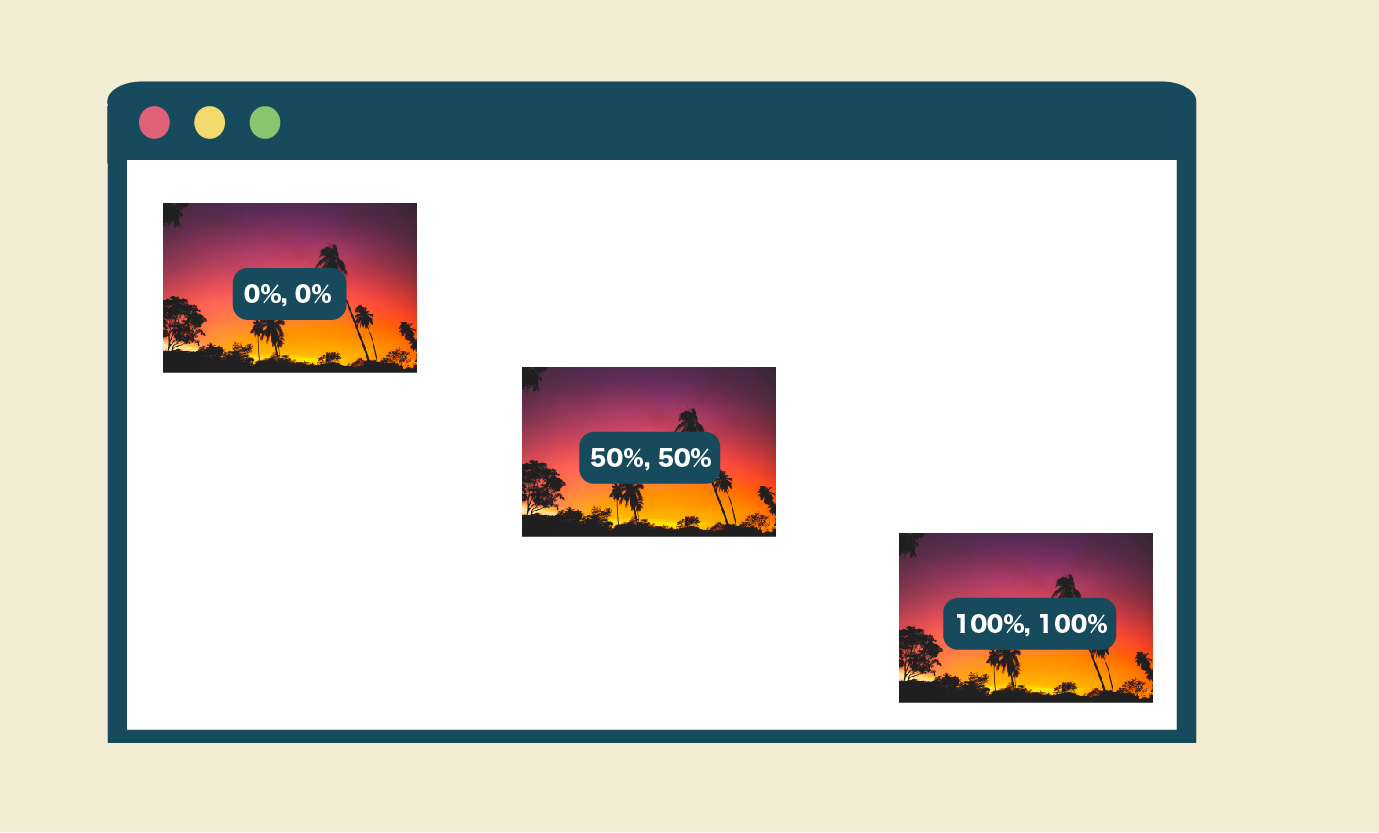
背景画像の表示位置を指定する Graycode Html Css




背景 アメブロの背景を自分で撮った写真 画像に変更する Recycled Hippies 社会生活中



背景設定と調整




サイズの決まってない画像を決まったサイズの表示領域に上下左右中央に表示する Tips Note By Tam



ホームページ作成シリウスの背景画像修正方法 サイズを合わせる方法




Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ




Javascriptでスクロールに合わせて背景色のcssを変更する方法 One Notes




Css 背景色 背景画像をマスター Backgroundの使い方 Jajaaan




Css 背景色 背景画像をマスター Backgroundの使い方 Jajaaan




Css 画像の注意点と背景画像の設定を覚えよう Rakumaオンラインスクール




のうめん デザイン産業バーチャル機械 Vtuber兼vチューバー兼ブイチューバー Ar Twitter 昨日のobsブラウザハート背景 カスタムcss対応したよ 背景透過 ベースサイズ変更 色変更 飛ばすブツ変更ができます 下が画像の星css Body Background Transparent




Css で背景画像をループアニメーションさせる方法 By Takumi Hirashima




Css マウスカーソルで選択したテキストの色や背景色を変える方法 Webdev Tech




ショップの背景や両端に好きな色や画像の設定方法




Wordpress ページ カテゴリ毎に背景画像を変更cssほぼコピペ ビバ りずむ




Cssのbackground Sizeで背景画像サイズを設定する方法を徹底解説 侍エンジニアブログ




Css 意外と使える背景画像のサイズを変更する方法 株式会社シーポイントラボ 浜松のシステム Rtk Gnss開発



1




Cssで背景画像のサイズを変えよう Background Sizeまとめ



ウェブページ全体の背景画像の指定 ウェブ制作チュートリアル



レイアウトのサイズや背景色を変更する カスタマイズ Seesaaブログをホームページ風にカスタマイズ




Cssのbackground Sizeで背景画像サイズを設定する方法を徹底解説 侍エンジニアブログ




Css Background Clip Textで背景を文字形に切り抜いてさらにグラデのアニメにする クモのようにコツコツと



Elplanoカスタマイズ サムネイルのバックグラウンド 背景 をcssで変更




背景画像の比率を保ったまま レスポンシブ対応する たねっぱ




Css 画像の注意点と背景画像の設定を覚えよう Rakumaオンラインスクール




Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi




背景画像の指定について Htmlとcss3 ホームページ制作会社 アテンド 長岡 新潟のwebサイト制作




Css Button要素のスタイルシート 最新テクニックを徹底解説 コリス




コピペでできる Cssだけで作る水玉模様 ドット柄 の背景パターン Webマガジン 株式会社296 川崎のホームページ制作会社




Cssだけで縦横比固定のトリミングされたサムネイルをつくる 内接 外接リサイズ 株式会社しずおかオンライン




Webページの背景画像設定 Html Css スマホとpcで画像を変える方法 Qiita




Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン




Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi




Cssで背景色指定 Background Colorの使い方 侍エンジニアブログ



Css Background 画像 複数 変更



Cssのbackground Sizeで背景画像をレスポンシブ対応する方法 Gimmick Log




Css Backgroundで背景画像を複数使うテクニック




1枚の背景画像をブラウザの画面全体に広げる方法 ホームページ作成 All About




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ



Cssのbackground Sizeで背景画像をレスポンシブ対応する方法 Gimmick Log




Cssで背景色を変更する方法 技術 ちらし寿司



Css 背景画像のサイズ 大きさ を変えたいならbackground Sizeを使う




ブラウザー上でカスタマイズできるsvgアイコン 背景パターン イラスト Webクリエイターボックス




入門 Bootstrapの書き方 背景色 スタイリング サイズ変更 さくちゃんmedia



Css 画像をスマホ対応 ウィンドウに合わせて自動で拡大 縮小させるには Web Fla




Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi




Css Background Sizeの使い方 レスポンシブウェブデザインtips Rwd L Natsukimemo なつ記メモ Of Webデザインtips




背景に画像などを入れたい Cssで背景を指定する方法 Techacademyマガジン



Cssで斜めの背景帯を作る方法 レスポンシブ Aekana



H2要素のスタイリング ウェブ制作チュートリアル




Cssのみで背景パターンを実現する方法 7種類サンプル




Cssを使って背景色を変更する方法 さきちんweb




Cssでロゴのようにサイズが異なる画像を美しく揃えて配置するスタイルシートの実装テクニック コリス


0 件のコメント:
コメントを投稿